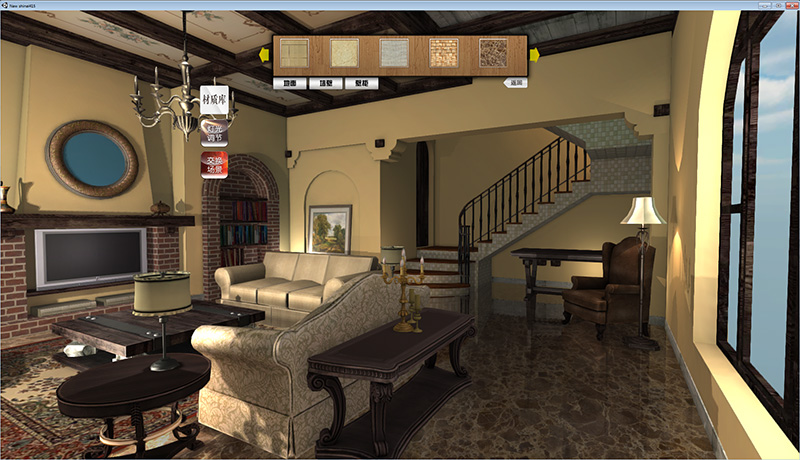
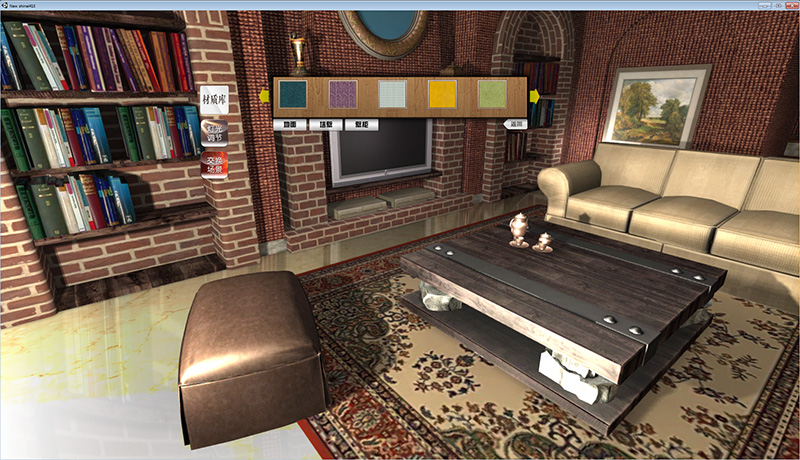
新疆文藝中心3D虛擬VR演示




源碼:簡單,引入three,引入3d
實現:2:1的全景在PC端,可以預覽,左右上下 鼠標移動
優點:aaaaa,我說不出口
缺點:PC端不能放大縮小,圖片需要裁剪六張,移動端,不能放大縮小,更加糟糕的是渲染滴很差,截圖為證,手機也是如此(此方案 涼涼 不符合需求)
大哥,就這樣跪了嗎?我沒有深入的研究重慶vr制作公司的three,可能他的強大我沒有用上吧
剛開始我用的是,node+three 竟然沒有 CSS3DRenderer 安裝包 ,只有2D的 并且引用three 也是報各種錯誤
放一個我引入成功的示范:import * as THREE from "three";
官方實例的靜態頁面,跟官方一個效果,但是不是我想要的;我不想切六張圖,還有渲染也不好,圖中出現黑色這是我們老板打死也不能接受的。是我沒有深入了解
本例子,不接受反駁,有能力的自己去研究。反正我是沒有這個本事
第二種方案:aframe
源碼:真是太簡單了,引入aframe 框架, <a-sky></a-sky>
實現:2:1的全景在PC端,可以預覽,左右上下 鼠標移動,還支持VR模式,
優點:簡單方便,一頓操作猛于虎
缺點:PC端不能放大縮小,移動端只能左右移動,不能放大縮小,不能上下滑動(此方案 涼涼 不符合需求)
看到這里是不是很絕望,反正我是的(引入jQuery 代碼都不想放出來了 你們自己找吧,無非就是引用插件 引用圖片)
希望大家可以找到符合你們重慶全景制作的需求的插件吧
江湖再見
第四種方案:pannellum(宛如我的救星,是國外的一個框架)
源碼:引用同樣是so easy!
實現:2:1的全景在PC端,可以預覽,左右上下鼠標移動,能夠放大縮小,移動端也完美具備這些需求,完全符合我的需求,跪謝
優點:簡單方便,一頓操作猛于虎
缺點:由于webGL的限制,圖片寬度最大限制是4086,圖片由于燈光有點失真,更加悲劇的是放大的時候,有鋸齒(圖片裁剪算法問題)
這都差不多了,但是新的問題好像很難啊
用了很渣的英文問了作者,重慶虛擬現實告知是圖片裁剪算法問題
厚著臉皮要后端小哥哥,用bicubic和 Lanczos 幫我裁剪圖片
然而事實,在移動端有鋸齒,特別的失真(哇的哭了,老板然后各種發移動端別人做的沒有鋸齒的網頁版全景圖)
這一刻,我真的絕望了

上一篇:VISTA汽車全景VR視頻
下一篇:悅湖美郡VR售樓系統


